
- Inkscape trace bitmap color how to#
- Inkscape trace bitmap color software#
- Inkscape trace bitmap color free#
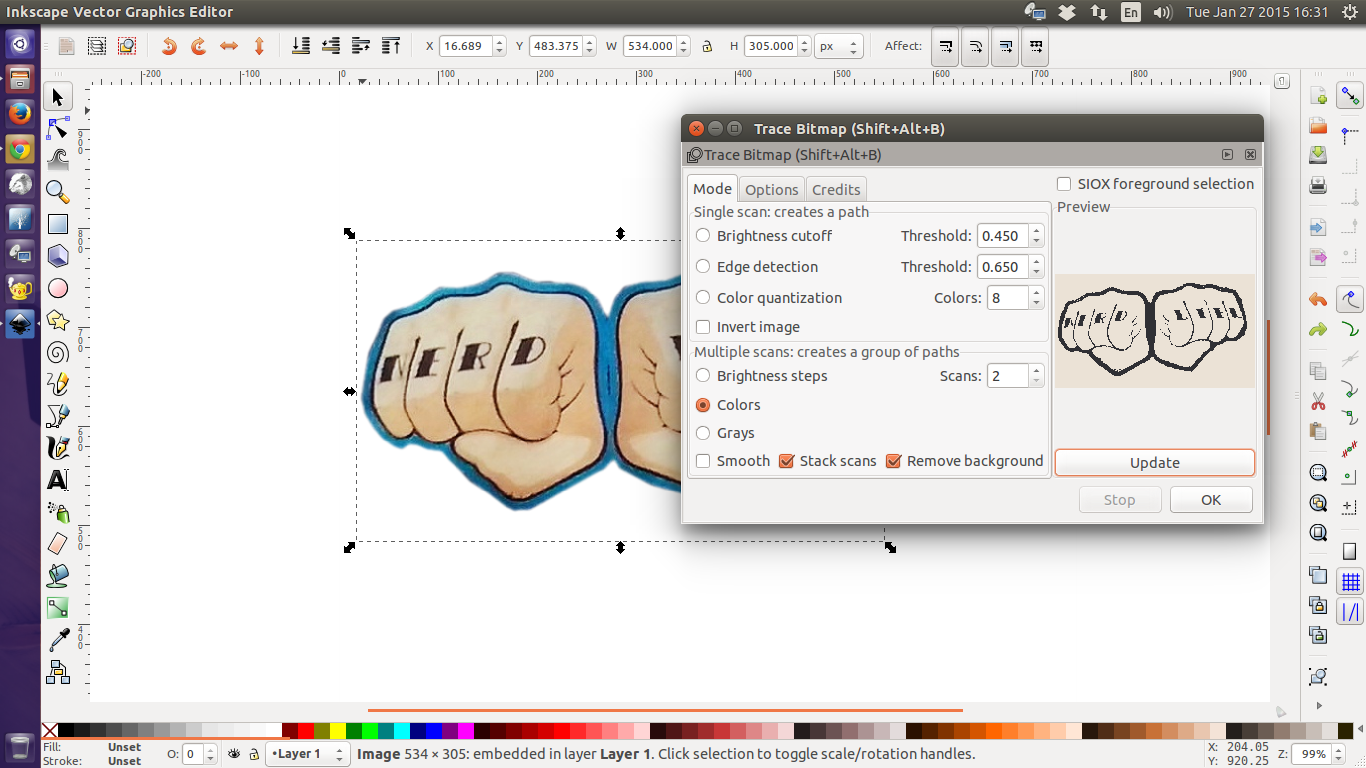
It covers all the basics for beginners, from navigating the canvas, creating & managing your documents, the toolbar, selection techniques, transforming objects, grouping, fill & stroke, alignment, and stacking order. If you’re brand new to Inkscape, this is the tutorial you should start with. If you trace the bitmap in one go, I believe it is essential to set the appropriate number of colours in the trace GUI.

Stack the separate results together and, if necessary break and manipulate the areas as required. These tutorials will help you build a strong foundation with Inkscape. Then trace each one separately in inkscape and set the trace to 2 colours. Follow along in this screen capture guide showing.
Inkscape trace bitmap color how to#
They range from beginner to advanced techniques, so depending on your level of experience with the software, there’s something for everyone on this list. Inkscape step-by-step beginner, intermediate tutorial on how to use the Trace Bitmap multiple scan feature.

Here, you’ll find more than 30 of the best Inkscape tutorials on the web. UNLIMITED DOWNLOADS: 50+ Million Add-Ons & Design Assets So, to help you get started, we’ve rounded up some of the very best Inkscape tutorials we could find. To use the Trace Bitmap function, simply select the object you’d like to trace, then go to Path > Trace Bitmap. I imported this into Inkscape 0.92 (on Ubuntu 18.04) and used Path -> Trace Bitmap on the imported raster image object. The Trace Bitmap extension scans your image and uses it as a reference to automatically generate a vector rendering of it. The best way to master the program is by using it. The first way you can trace your PNG file is by using the Trace Bitmap function in Inkscape. If you’re looking to get into vector graphic design, or interested in learning a budget-friendly Illustrator alternative, give Inkscape a try! Along with that large community, comes many helpful Inkscape tutorials. Go to Path and click on Trace Bitmap (or Shift-Alt-B).
Inkscape trace bitmap color software#
And, since the software is open-source, it has a thriving user community. Tracing an image in Inkscape can be used to vectorize (convert from raster bitmap to vector) an image.
Inkscape trace bitmap color free#
Inkscape is a free and open-source program for creating scalable graphics like logos, clipart images, diagrams, simple typography, elaborate vector illustrations, charts, and more.Īlthough not quite as powerful or feature-rich, it’s a popular alternative application to Illustrator. For more details, please refer to our Disclosure page. Click on the thickness Animation Recorder disc (it turns red) and change the thickness to 3 in the number box. Make the black circle thicker and color it medium gray. Vandelay Design may receive compensation from companies, products, and services covered on our site. Click on the Expand Item arrow () for the outline attribute.


 0 kommentar(er)
0 kommentar(er)
